
How To Disable An Option In React Select Clue Mediator
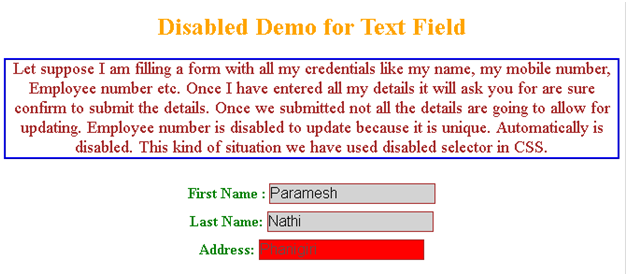
To make it nonvisible after the user clicks to select an option, you must set the display property to its "none" value And also set the invalid pseudoclass to fail to validate the contents of the box placeholder Also, specify a color for your placeholder by using the CSS color property When the element is required, it allows the use of the CSS invalid pseudo HTML CSS 簡易メモ disabled 属性の select 要素は border や backgroundcolor と共に指定すると文字色が変わらない! Normal Disabled select {color red;
Html select option disabled style
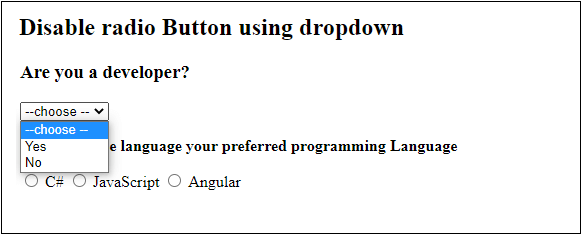
Html select option disabled style- select optiondisabledselected select optiondisabledfocus etc but no result for the moment, the disabled selected option still have the default behavior, I can see my change only when I hover other itemsHtml disabled select option;

How To Style A Dropdown Using Css Geeksforgeeks
The select tag in HTML is used to create a dropdown list of options that can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the 'selected' attribute on the required option This is a boolean attribute The option that is having the 'selected Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top browsers A few properties and techniques our solution will use Drive better results with a smart marketing platformCss select option disabled is selected;
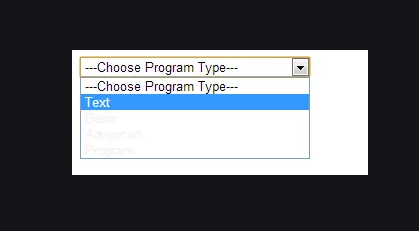
Xác định giá trị của tùy chọn (sẽ được gửi tới server khi submit) Danh sách 01 Danh sách 02 Danh sách 03 Danh sách 04 Ví dụ form select option select option với thuộc tính name select option với thuộc tính disabled select option với thuộc tính multiple select option với thuộc Style select options with CSS To style the options in , you can try to run the following code,ExampleLive Demo Demo Image Custom Select An Option Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it Made by Dany Santos
Html select option disabled styleのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html select option disabled style」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
I < billingItems length;In HTML, elements can be grouped by wrapping them with in an use an instead of an and change the style with CSS Disabling options Select2 will correctly handle disabled options, both with data coming from a standard select (when the disabled attribute is set) and from remote sources, where the object has
Incoming Term: html select option disabled css, html select option disabled style,




0 件のコメント:
コメントを投稿